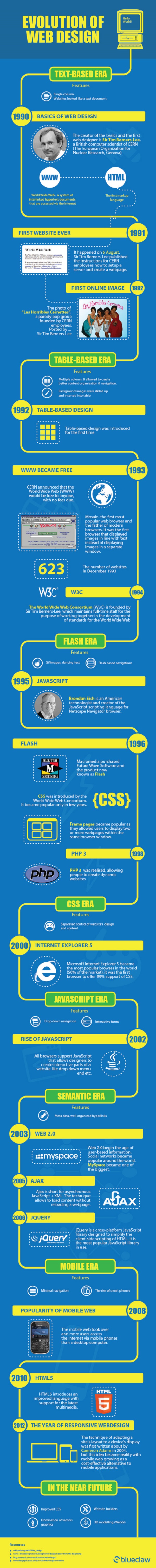
Todo comenzó en la década de los noventa con Sir Tim Berners-Lee, cuando este hombre sentó los cimientos del diseño web básico, veinte años después, pese al poco tiempo, el diseño web ha evolucionado a pasos agigantados hasta llegar a los sofisticados sitios con diseño responsivo.
Notas relacionadas
3 tendencias en diseño web que predominarán en el 2015
8 tendencias de diseño web del pasado que nadie olvidará
32 mitos totalmente falsos sobre el diseño web
Según la infografía diseñada por la agencia de opmtización SEO y marketing Blueclaw, el científico en computación Berners-Lee del CERN (la organización europea para la investigación nuclear) comenzó con el lenguaje html en la world wide web (www) durante 1990, dos años después se subió a internet la primera imagen, también por parte de los empleados del CERN.
En 1993 la red se hizo pública y apartir de entonces el diseño web comenzó a democratizarse y para diciembre de ese año ya existían casi 700 sitios de internet. Pronto, el flash mejoró la interfaz de las páginas de internet, pero quien vino a cambiarlo de manera más radical fue el php, que permitió sitios más dinámicos.
A inicios del milenio, el javaScript permitió a los diseñadores web crear sitios con menús desplegables hacia arriba y hacia abajo, tal como ahora los conocemos. También en esa primera década de los años 2000 surgieron las redes sociales, MySpace fue una de las más grandes y populares y, seguramente, la que sentó las bases para que hoy existieran redes sociales como Facebook.
Ya en 2008 comenzó el acceso a internet a partir de dispositivos móviles, por lo que los sitios web tenían que ser adaptativos con estos dispositivos hasta llegar a los sofisticados diseños responsivos de este año. A continuación la infografía completa de Blueclaw con los detalles de la historia del diseño web.