Nosotros, los diseñadores, básicamente trabajamos en dos modelos de color: RGB con algunas variantes y CMYK. El problema radica en que nos son compatibles y eso es precisamente lo que nos acarrea tantos problemas cuando necesitamos pasar un diseño del monitor a un medio físico, como el papel.
Notas relacionadas:
El color en el diseño (I)
La importancia de bocetar
5 razones para contratar diseño para tu negocio
El RGB resulta ser mucho más completo, porque abarca una gama de color más amplia con algunas tonalidades que es imposible reproducir en CMYK, aunque algunas es posible hacerlo a través de tintas especiales, pero con ciertas limitantes en los sistemas de impresión (por ejemplo, una impresora láser o de inyección de tinta no puede imprimir tintas directas, solo algunos como offset o serigrafía).
Comencemos con el RGB
Como lo mencionamos anteriormente —por sus siglas en inglés, rojo, verde y azul (red, green and blue)—, este sistema está conformado por luz y cuando se encuentran los tres colores a su máxima intensidad obtenemos blanco. Si intensidad se mide en una escala que comienza en 0 (apagado) y va creciendo gradualmente hasta que llega al 255 (prendido en su máxima intensidad).
En la computadora tenemos tres formas básicamente de manejar estos colores:
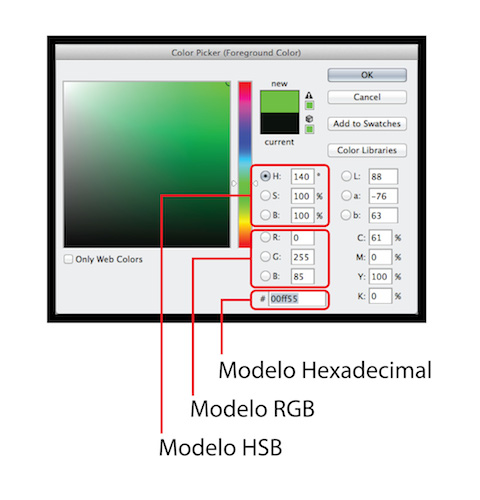
Combinación RGB
Es el sistema más común para generarlos. Consiste en mezclar libremente los tres canales de color para obtener toda la gama cromática.
Combinación HSB
Por sus siglas en inglés: hue (matiz), saturation (saturación), bright (brillo). Consiste en tres herramientas que se mezclan entre sí: la primera, el hue o matiz, contiene toda la gama de colores del espectro visible; la saturación nos permite medir la intensidad del tono elegido y el brillo su nivel de luminiscencia.
Combinación Hexacromática o Web Safe
Este relativo nuevo sistema en la generación de color, consiste en descomponer los canales RGB de forma binaria (0,1), que a su vez es capaz de brillar en una escala del 0 al 15, de tal forma que obtenemos un total de 6 dígitos (2 para rojo, 2 para verde y 2 para azul). Se usa más que nada para contenidos web y tiene la peculiaridad que es posible identificar una gama de colores llamados web safe, que aunque resulta muy limitada, nos permite obtener aquellos colores que son constantes en cualquier monitor, sin que presente variaciones entre uno y otro (de ahí el nombre de web safe).
Para poder identificarlos, se utilizan las 6 cifras que lo componen en una escala del 0 al 9, y después letras para los siguientes caracteres: A=10, B=11, C=12, D=13, E=14 y F=15. Se coloca el signo de número como antecedente. Esto significa que para obtener blanco, serían los canales RGB a su máxima intensidad, es decir: «F», que es igual a 15, y lo veremos de la siguiente forma: #FFFFFF. Por el contrario, el negro, estará formado así: #000000.
Cuando las cifras coinciden en cada canal, formando pares, entonces se estará generando un color web safe, por ejemplo: #5599FF.
En la próxima entrega estaremos abordando los colores CMYK.